iOS 11 的第二篇~~~
当用户在更改手机设置里的字体大小时,App 里面的字体也跟着进行大小变化。这大概就是Dynamic Type吧。UI上的显示,用户的体验,这些都更加友好吧。
iOS 11 更新的Dynamic Type,主要是UIFontMetrics这个玩意儿。比方说UILabel,在使用的时候,需要设置adjustsFontForContentSizeCategory = true,这样能确保 UI 在用户在设置-显示里面更改字体大小的时候,App 里的 UI 字体大小也会随着变化。其实,在 iOS 10 的时候,这个属性就己经放出来了。模拟器里面是没有这个选项的话,需要到设置里面, General - Accessibility - Larger Text ,这里进行一个更改字体大小。
Dynamic Type对字体有一定的要求。以往我们都是使用——
func systemFont(ofSize fontSize: CGFloat) -> UIFont
进行一个字体设置,或者是使用自定义字体——
init?(name fontName: String, size fontSize: CGFloat)
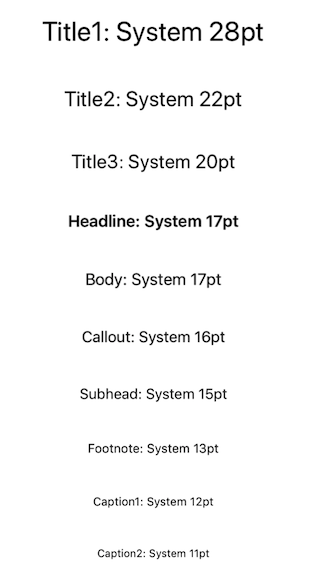
但是,如果要使用adjustsFontForContentSizeCategory,那么以上这两个熟悉的方法就不能使用了。对于这个, 爸爸对字体进行了规定。有点类似多级标题,正文啊那些。上下 WWDC keynote 的那张图。清楚的表明了对应的字体大小。

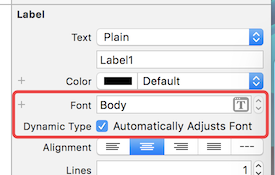
使用Storyboard或者xib进行布局的时候,都比较简单。只需要在对应位置更改就行。把Font给成body,title等这些对应的字体,再者就是把automatically adjusts font给钩上。

至于代码实现呢,在 iOS 10 ,是这样的。
|
|
以上这两个实现都是 iOS 10 就己经支持的了。但是,有个弊端,就是无法对自定义字体进行支持。于是,iOS 11 带来更强大的UIFontMetrics。
UIFontMetrics的使用也比较简单。
|
|
当然,UIFontMetrics的使用还不止这些。包括可以限制最大字号等。
另外,网页也可以使用,但是只限制于 设备。在CSS中的font,选择-apple-system-title1,-apple-system-body等。不过如果要在非 设备上使用的话,你可以需要备用字体什么鬼的吧。上个🌰。
|
|
除了字体方面的变化,WWDC还提到了一些随着字体变化,UI 的变化,需要更改。比如 label 显示应该进行换行,而不是一行,然后后续…表示。这样的极为不美观的。另外,必要时还需要更改一些 UI 的 位置、约束等。UITableView则建议使用自动行高。
对此, 提供了相应的方法判断。不过这方法iOS 7就支持了~
|
|
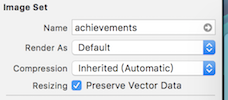
WWDC 也提到了图片可以使用Dynamic Type,用于UIImageView上。只需要把图片用PDF格式放进assets里面。另外,将图片格式致于1x,或者是右侧的scale从individual scales改成single scales。选择Preserve Vector Data
看图~~

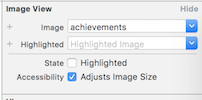
类型UILabel,UIImageView也需要设置下。
|
|
IB 党的话,则是

以往tabBar都是么有变化的。使用Dynamic Type后,长按tabBarItem会出现一个弹窗。如图。

可以通过以下代码设置
|
|
或者是

BarItem除了使用PDF格式的图片外,也可以使用75p * 75p大小的png等。
Dynamic Type大致就这些内容。个人觉得局限性有点大吧。如果碰上复杂的 UI 。。。
