最近抽空看了些 macOS 开发的资料。(自嘲下:iOS 开发都不是很会,就开始搞 macOS 开发。。)一开始觉得 macOS 和 iOS 估计差不多。但是呢,习惯 UIKit,再去碰 Appkit 这个古老的框架。只能说两者真不是一码事。。。
官方有份 NSScrollView 的教程。写的挺详细。可以看下。
Xcode 里面的文档没有很多的解释。有些连默认值都不知道有没有。使用 UIKit 时,遇到问题,跳到文档里面,很多情况下会有相应解释等。但是 AppKit 的话,大部分都没有多少解释。估计又是一个历史包袱吧~
那么如何去创建一个 NSScrollView?
|
|
这个和 UIScrollView 几乎一致。
UIKit 中,我们可以通过设置 UIScrollView 的 contentSize 来进行可滑动的操作。但是呢,在 NSScrollView 里,并没有 contentSize 供我们设置,取而代之的是 documentView。当我们要使用一个 NSScrollView 的时候,需要把 conentView 指向 scrollView 的 documentView。
|
|
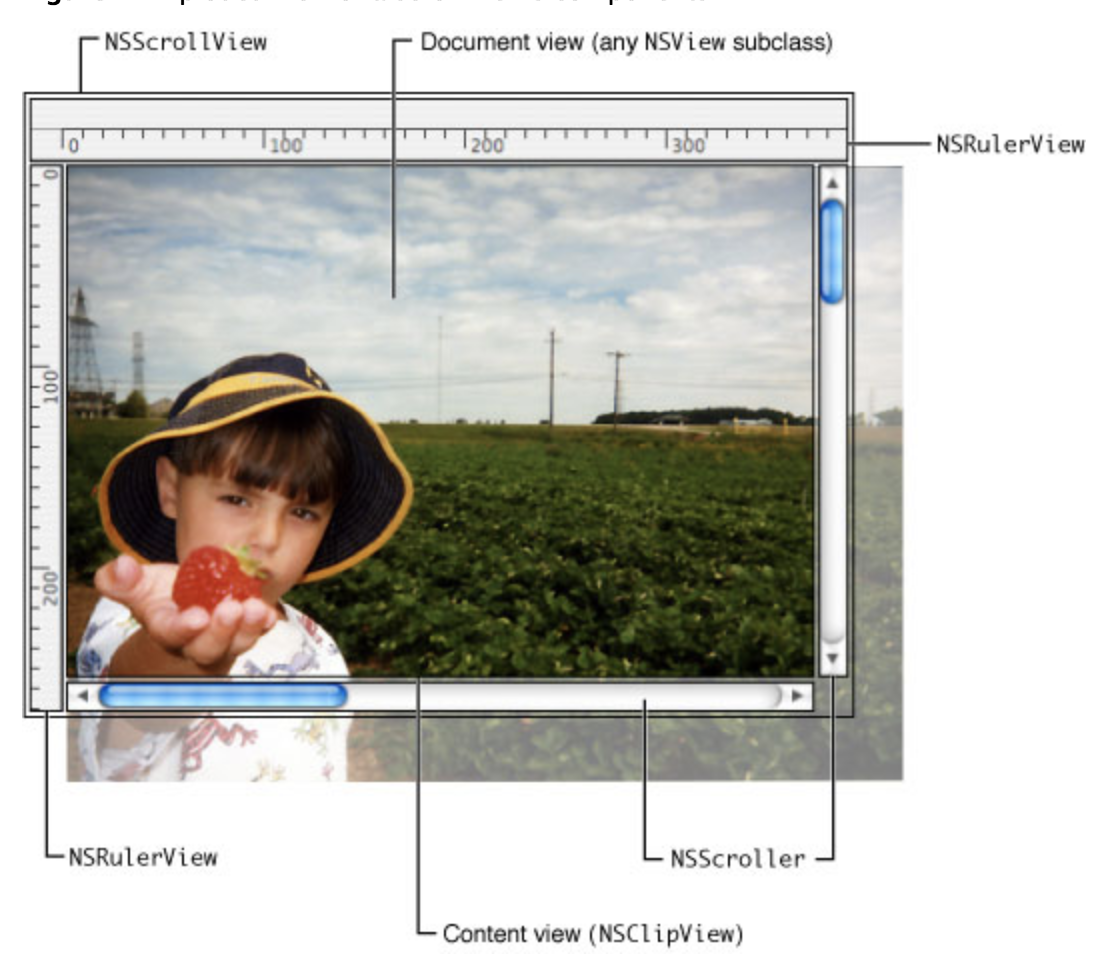
在官方的教程中,解释的很清楚。

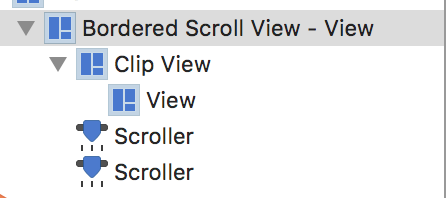
NSScrollView 是由 NSScroller\NSClipView\ContentView\NSRulerView 构成的。这个可以选择用 IB 构建一个 NSScrollView 来查看,比较直观。

Clip View ,是一个 NSClipView。也就是 scrollView 的一个 contentView
的属性。官方的说法,负责剪切 documentView 的内容等。从 IB 的 图看到的层级,猜测 documentView 有可能就是这个 NSClipView 层级下的 view。
NSScrollView 给人的感觉,更像一个迷你窗口,然后通过滚动 documentView 来使的内容出现在窗口里面。
在使用上,一些属性配置可以见以下代码。
|
|
由于 macOS 的坐标起点是在屏幕左下角。因此,在设置好 documentView 后,最好让 scrollView 滚到最上方的位置。为了方便,直接用 extension 增加了一个 scrollToTop 的方法。
|
|
其中,isFlipped 是坐标系翻转。是 NSView 的一个属性。
当然,NSScrollView 并非只有这么简简单单几行代码。还有一些设置。比如 scrollerInsets 是设置 NSScroller 的边距等。另外,还有一些通知,可以进行一些事件的监听。
最后上个demo。